目的・背景
三井住友フィナンシャルグループが運営する「hoops link tokyo」が一周年を迎え、さらにオープンイノベーションを促進するべく、ユーザー同士の交流を行いやすくするための機能を備えたアプリケーションを開発しました。
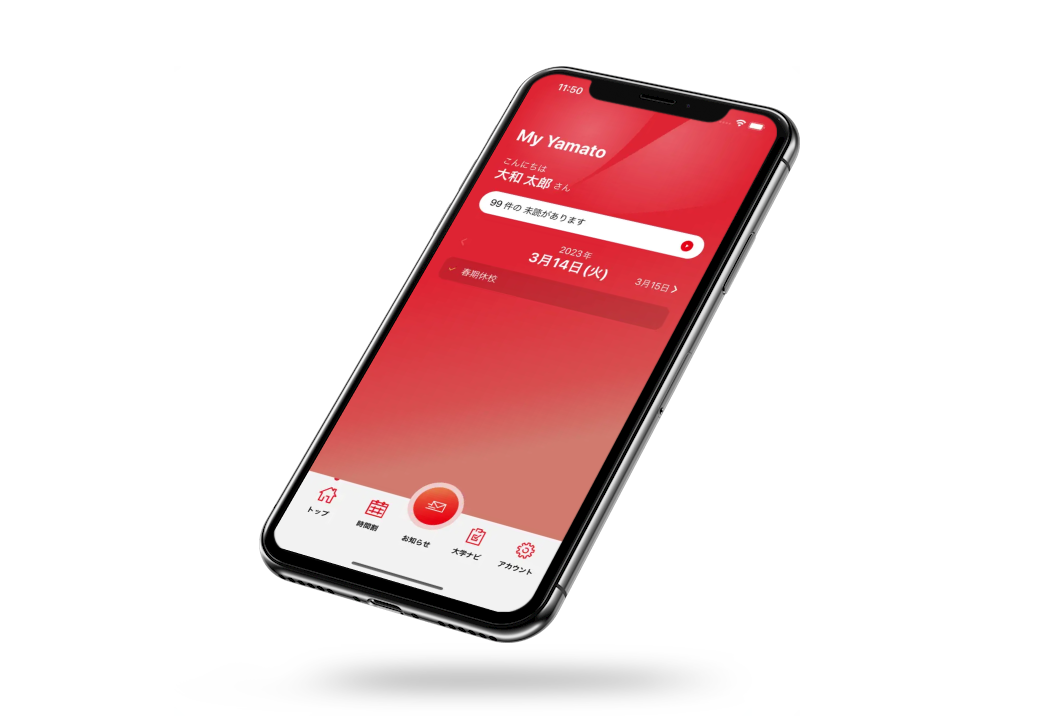
入退館時に使用するほか、イベントスケジュールや、現在入館しているユーザーを確認することができ、運営者からのお知らせもプッシュ通知で届きます。
プロジェクトについて
入館手続きと情報発信のためのデザイン
「hoops link tokyo」に入館/退館する際は、受付で専用端末にアプリ起動中のスマートフォンを近づけて、画面をタッチするだけです。 入館手続きをわかりやすく、また各種情報を手に入れやすいようなUIに加え、施設全体の雰囲気とマッチさせたUXを体感できるデザインにこだわりました。
OnsenUI + Cordova/Monacaによるハイブリッドアプリ開発
アプリのUIフレームワークとしてOnsenUIを採用。細かなチューニング、パフォーマンス対応も行い滑らかな動き、ネイティブアプリと遜色ないUIを実現しました。 また、Cordova/Monacaを使用し、HTML/CSS/JavaScriptでアプリを構築することにより、ワンソースでiOS/Androidに対応し、メンテナンス性にも配慮しています。アプリとBeacon機器との連携もCordovaのプラグインを利用し、Beacon機器へ近づいたかとどうかを電波レベルをもとに入退館の手続き可能かを判定し、入退館処理を実現しました。
AWSサービスをフル活用したバックエンド環境
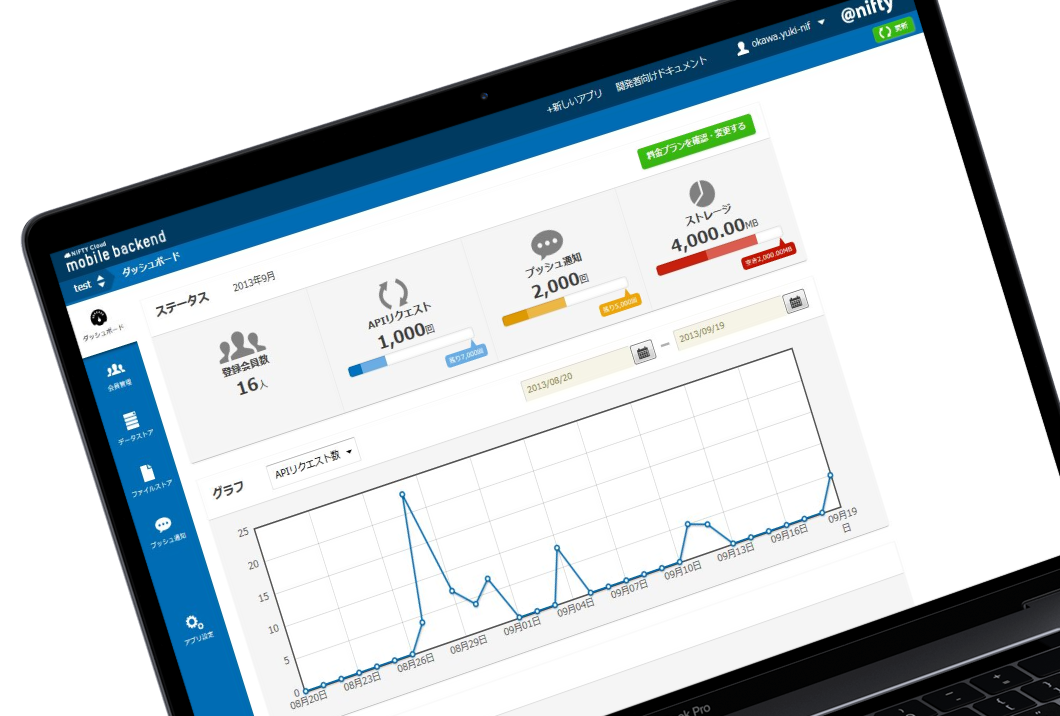
AWSの様々なサービス(CloudFront、APIGateway、Lambda、SNS、DynamoDB、Cognito)を利用し、サーバーレスなバックエンド環境を構築。CongnitoではFacebookと連携をさせ、アプリでOAuth認証をさせて利用する仕組みでユーザ登録処理をしております。
開発したアプリケーション
オープンイノベーション拠点「hoops link tokyo」専用アプリ。
- 入館/退館手続き(チェックイン/チェックアウト)はBeaconの専用端末に近づけて、受信範囲内でチェックイン/チェックアウトのボタンをタッチするだけのかんたん操作
- OnsenUI + Cordova/Monacaによるハイブリッドアプリ開発でiOS、Androidに対応
- バックエンドはAmazon Web Serviceを様々な機能を利用し、サーバーレスな環境を実現
- 管理機能はVue.jsとAPIで非同期にて連携をさせて必要な情報や処理をさせて構築

お気軽にお問い合わせください。