実績を絞り込む
-

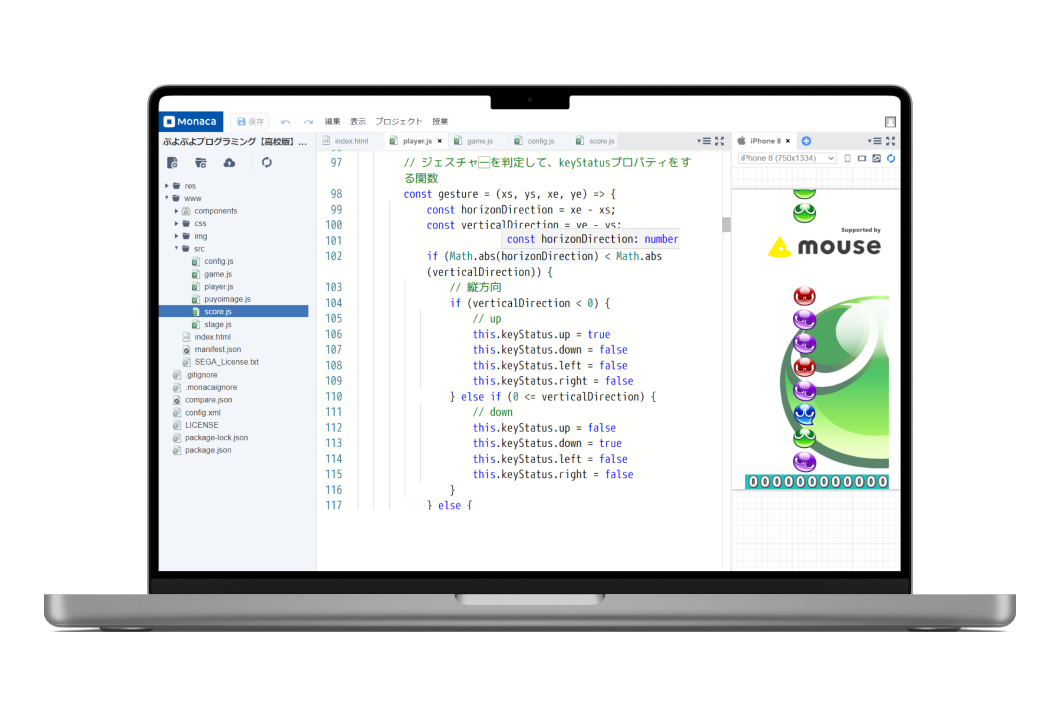
 「ぷよぷよ」を活用したプログラミング学習を実現株式会社セガ 様
「ぷよぷよ」を活用したプログラミング学習を実現株式会社セガ 様 -

 腸の音から腸活を提案するヘルスケアアプリ開発サントリーグローバルイノベーションセンター株式会社 様
腸の音から腸活を提案するヘルスケアアプリ開発サントリーグローバルイノベーションセンター株式会社 様 -

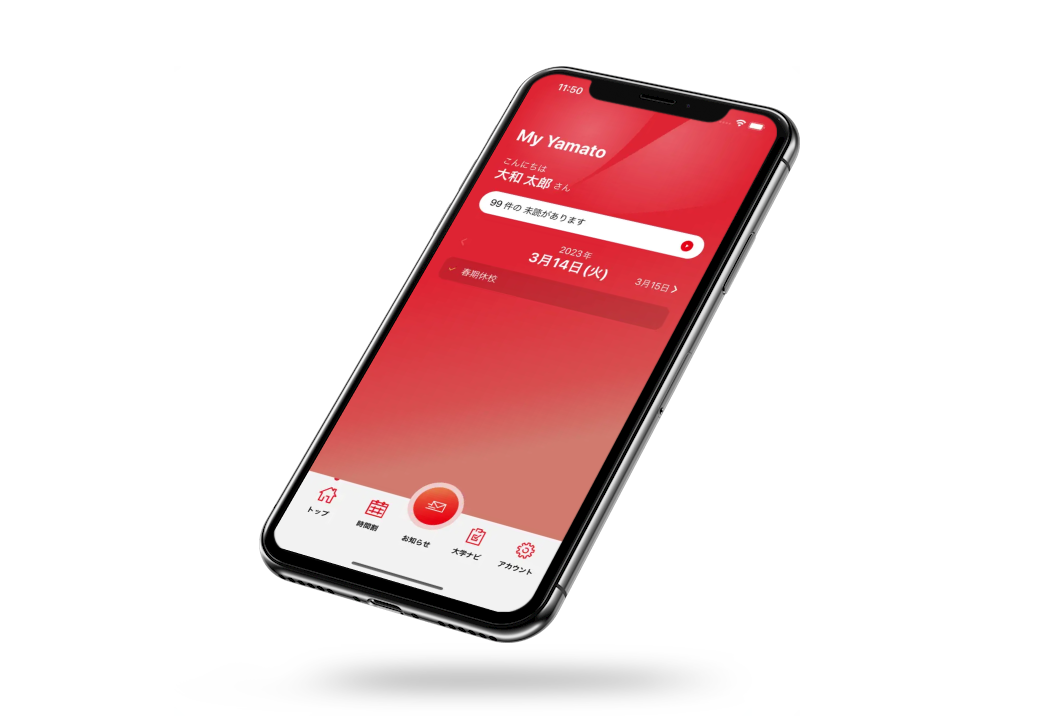
 「キャンパスDX × 学生ポータルアプリ」で既存ツールを統合大和大学 様
「キャンパスDX × 学生ポータルアプリ」で既存ツールを統合大和大学 様 -
 次世代モビリティの可能性を広げる制御アプリ国内モビリティメーカー 様
次世代モビリティの可能性を広げる制御アプリ国内モビリティメーカー 様 -
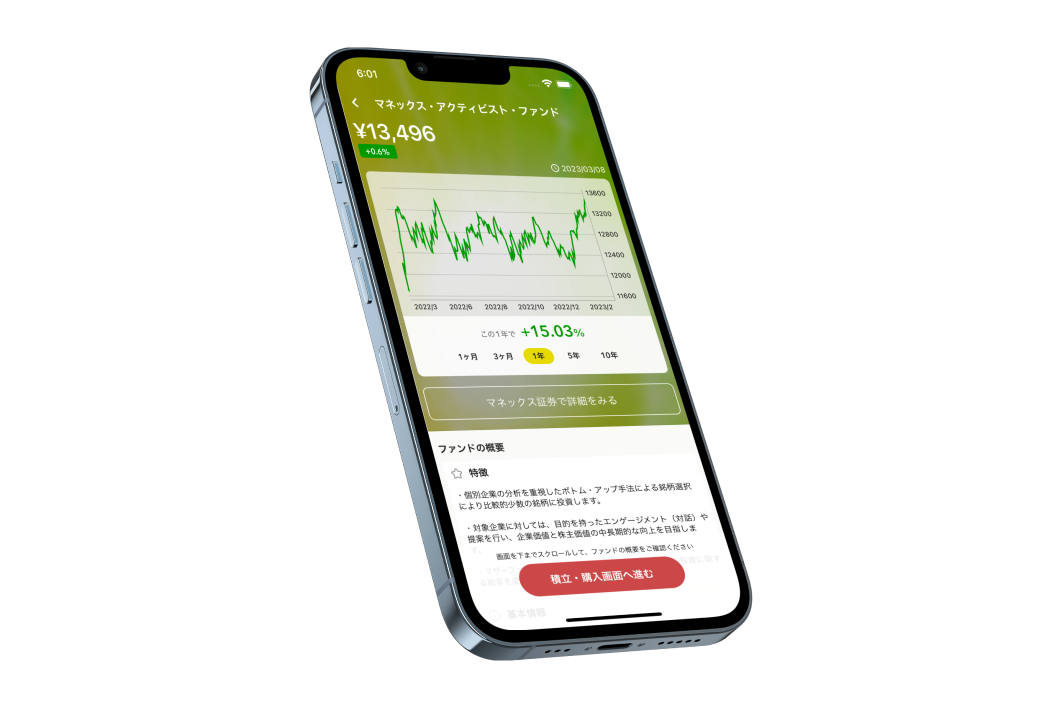
 SNS型投資アプリの開発を支援マネックス証券株式会社 様
SNS型投資アプリの開発を支援マネックス証券株式会社 様 -

 医療現場でのスムーズな情報提供を目指したWebサイトのリニューアル群馬県立小児医療センター 様
医療現場でのスムーズな情報提供を目指したWebサイトのリニューアル群馬県立小児医療センター 様 -

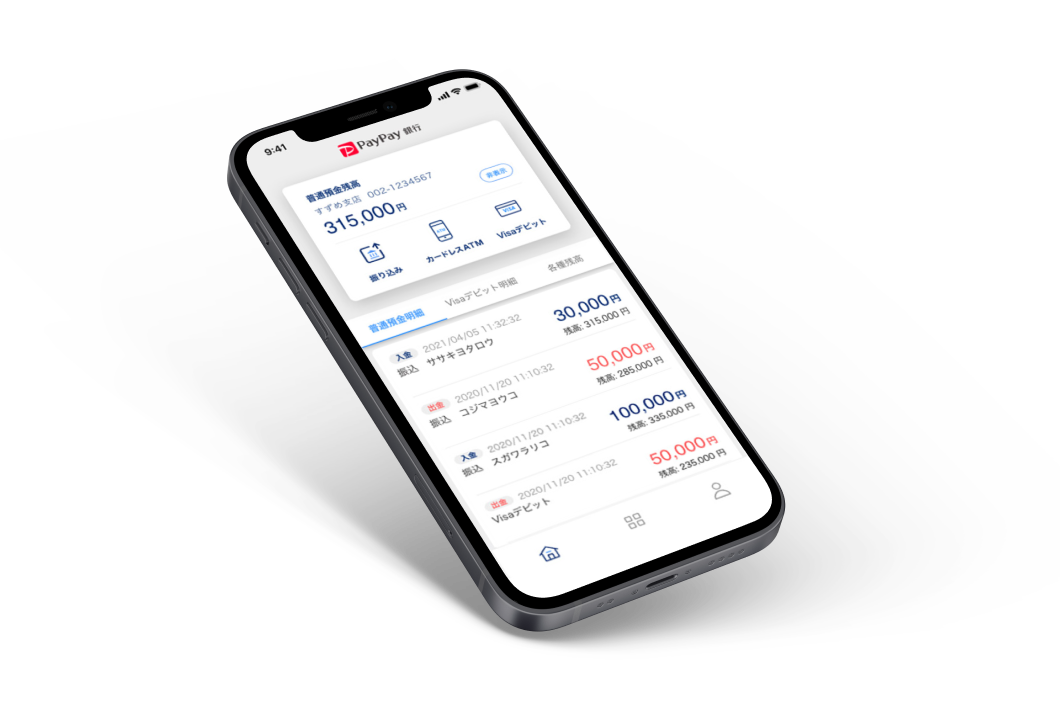
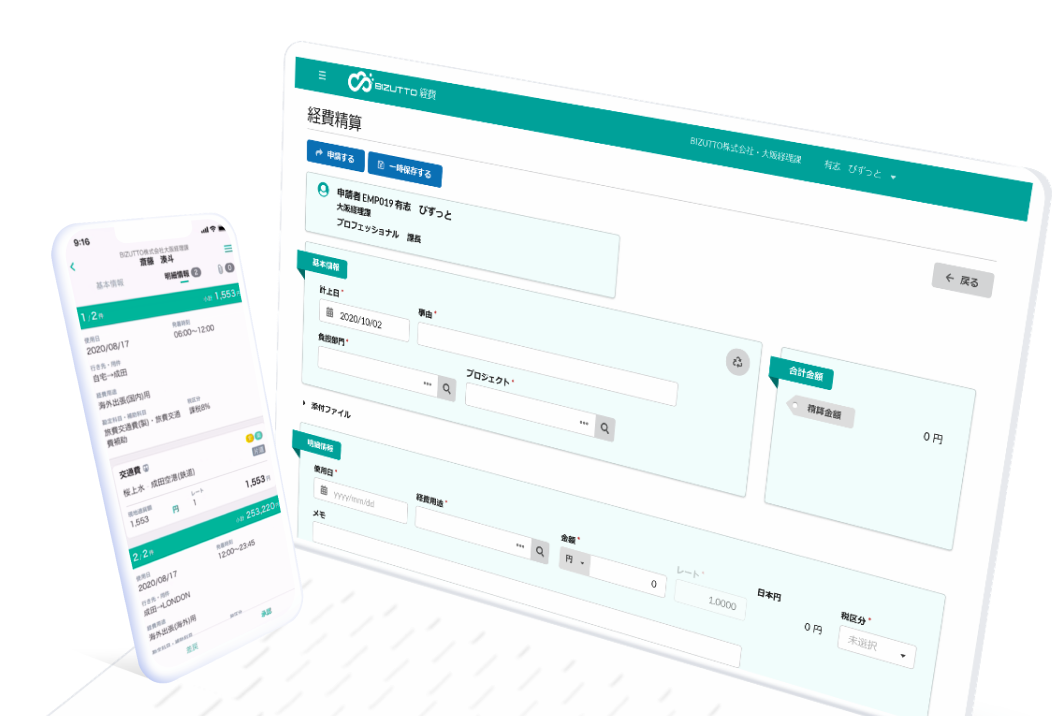
 生産性の高い開発で利便性とセキュリティレベルを追求したネットバンクアプリを開発PayPay銀行株式会社 様
生産性の高い開発で利便性とセキュリティレベルを追求したネットバンクアプリを開発PayPay銀行株式会社 様 -
高校生が授業でスマホアプリを開発するための開発ツールと教材を支援同志社高等学校 様
-

 UX/UIデザインにこだわったWebサイトのリニューアルSMBCクラウドサイン株式会社 様
UX/UIデザインにこだわったWebサイトのリニューアルSMBCクラウドサイン株式会社 様 -

 両社のノウハウで“使いやすい”モバイルアプリを実現、ナレッジ移転により追加・新規開発の内製化も支援アルプス システム インテグレーション株式会社 様
両社のノウハウで“使いやすい”モバイルアプリを実現、ナレッジ移転により追加・新規開発の内製化も支援アルプス システム インテグレーション株式会社 様 -

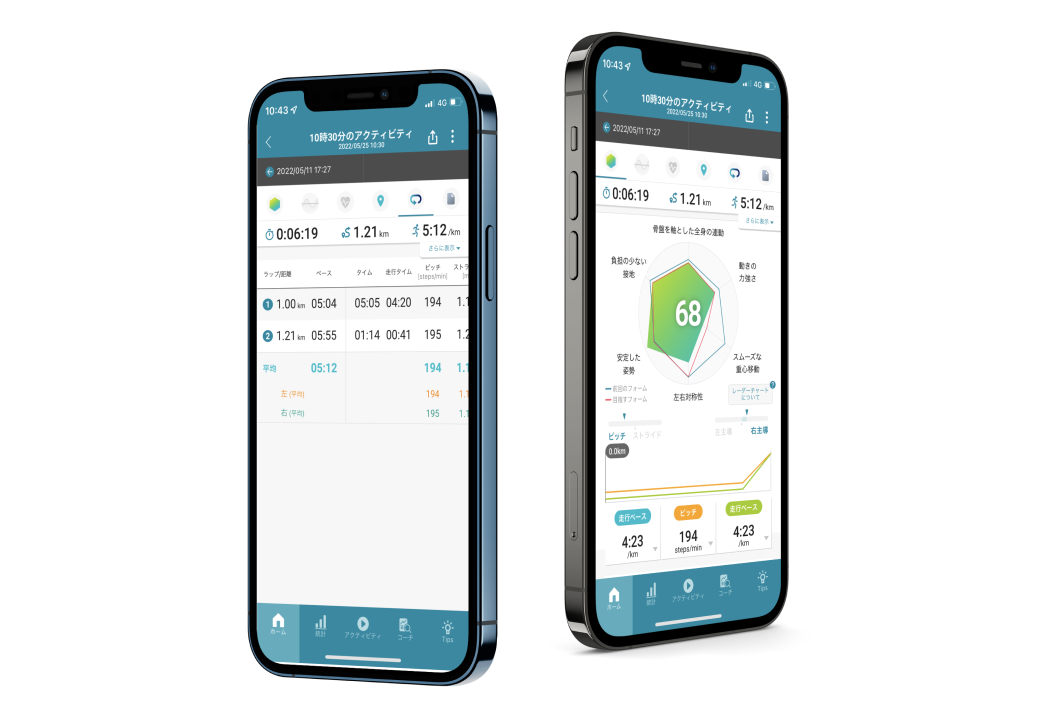
 Runmetrix/Walkmetrixアプリ開発カシオ計算機株式会社 様
Runmetrix/Walkmetrixアプリ開発カシオ計算機株式会社 様 -

 「Health Planet」アプリ開発株式会社タニタヘルスリンク 様
「Health Planet」アプリ開発株式会社タニタヘルスリンク 様 -
番組ホームページリニューアル国内放送メディア 様
-

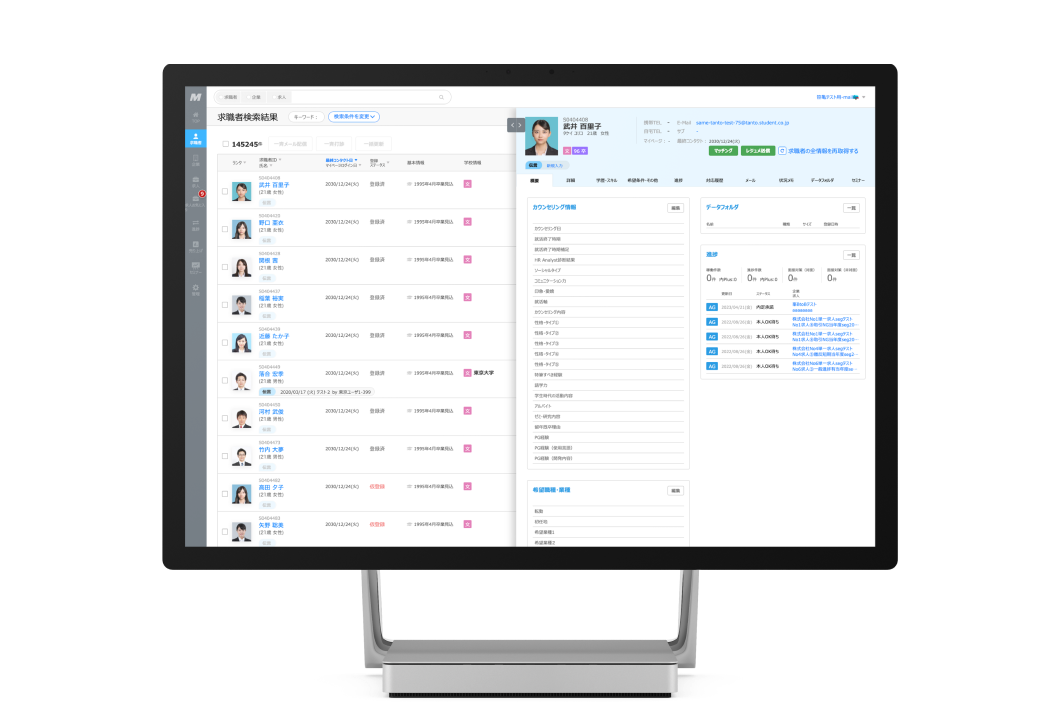
 doda 新卒エージェント 業務システム「Mach」株式会社ベネッセi-キャリア 様
doda 新卒エージェント 業務システム「Mach」株式会社ベネッセi-キャリア 様 -

 Laravel JP Conference 2020 デザインスポンサーLaravel JP Conference 実行委員会 様
Laravel JP Conference 2020 デザインスポンサーLaravel JP Conference 実行委員会 様 -

 BIGLOBE旅行 UX/UIリニューアルビッグローブ株式会社 様
BIGLOBE旅行 UX/UIリニューアルビッグローブ株式会社 様 -

 研究施設の業務を効率化するガイドアプリの開発支援東京大学国際高等研究所 カブリ数物連携宇宙研究機構(Kavli IPMU) 様
研究施設の業務を効率化するガイドアプリの開発支援東京大学国際高等研究所 カブリ数物連携宇宙研究機構(Kavli IPMU) 様 -

 放送大学視聴者向けアプリ試作および試作支援放送大学学園 様
放送大学視聴者向けアプリ試作および試作支援放送大学学園 様 -

 hoops link pass アプリ開発株式会社三井住友フィナンシャルグループ 様
hoops link pass アプリ開発株式会社三井住友フィナンシャルグループ 様 -

 総合アプリ開発マネックス証券株式会社 様
総合アプリ開発マネックス証券株式会社 様 -

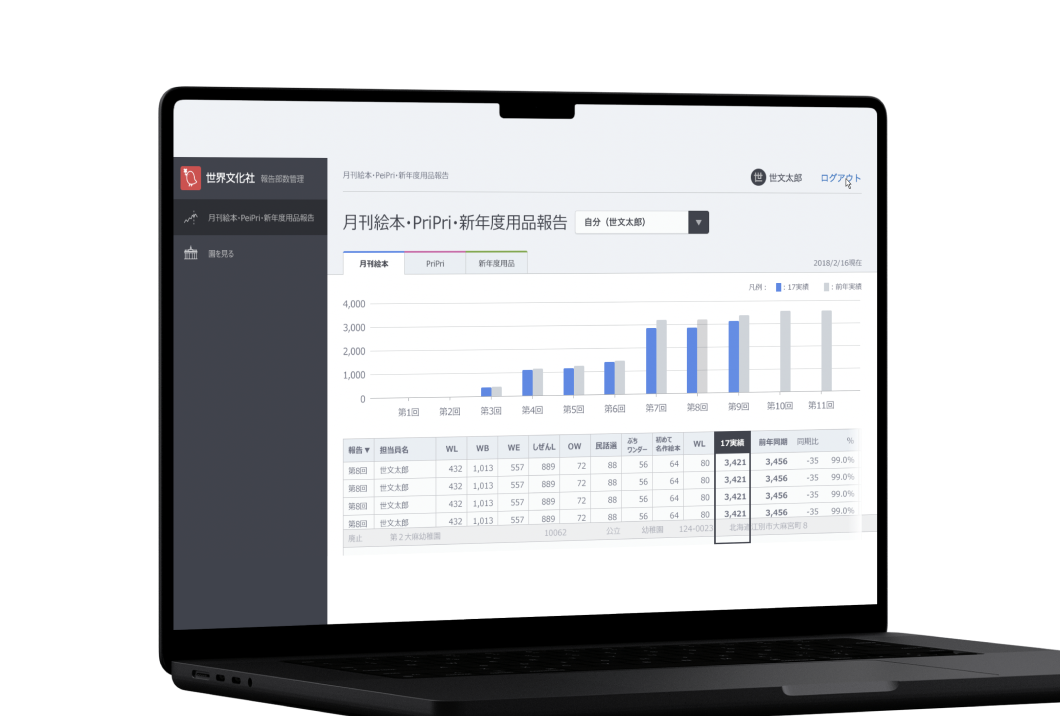
 営業報告システム株式会社世界文化社 様
営業報告システム株式会社世界文化社 様 -

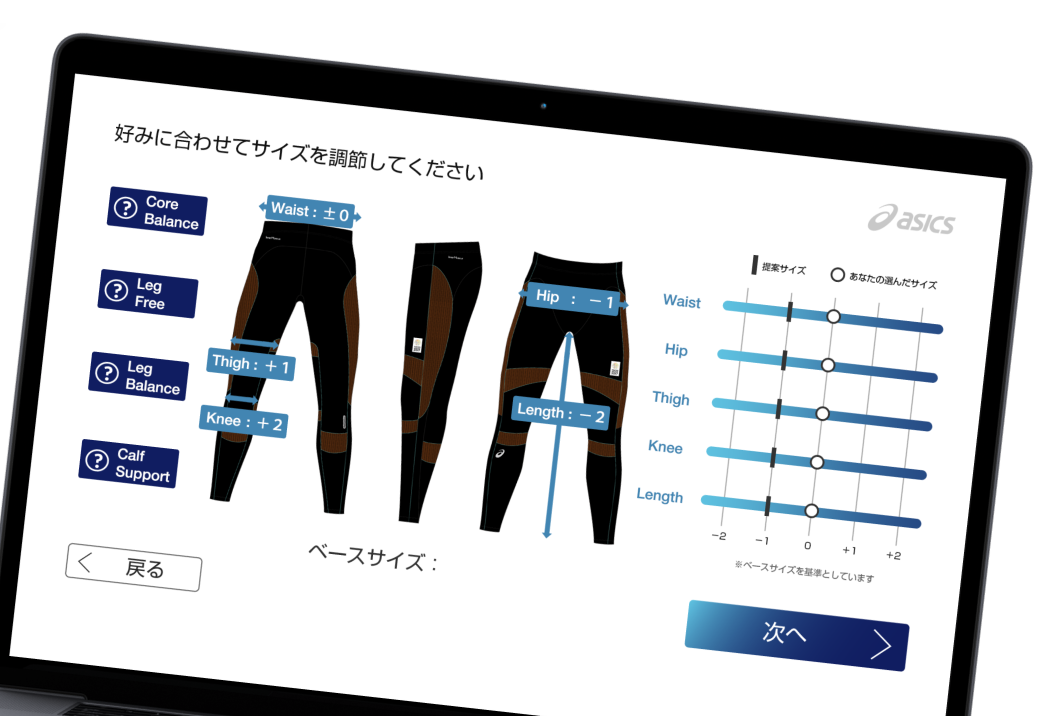
 「ASICS Custom Apparel Service」ソフトウェア開発株式会社アシックス 様
「ASICS Custom Apparel Service」ソフトウェア開発株式会社アシックス 様 -

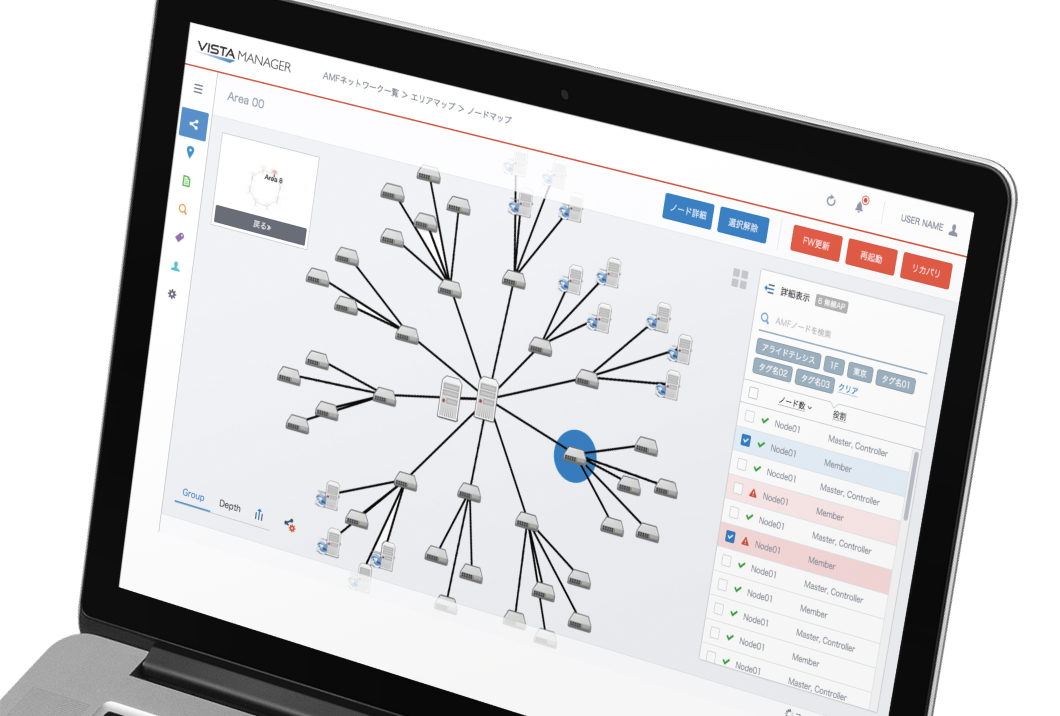
 「AT-Vista Manager」 GUIシステム開発アライドテレシス株式会社 様
「AT-Vista Manager」 GUIシステム開発アライドテレシス株式会社 様 -

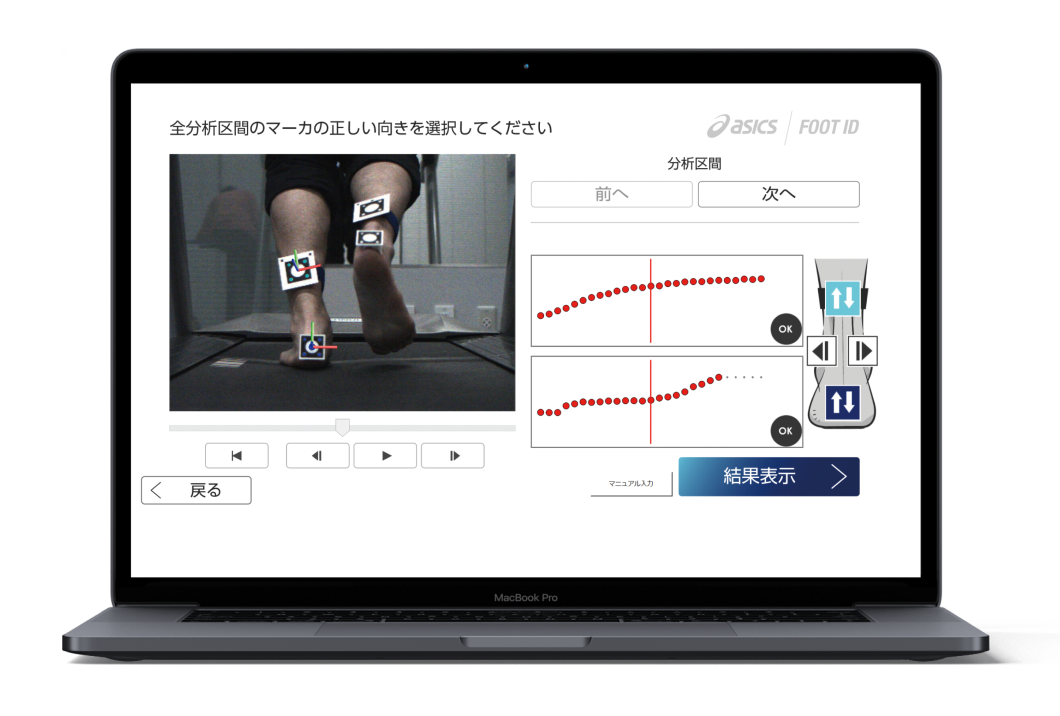
 「ASICS FOOT ID」 ソフトウェア開発株式会社アシックス 様
「ASICS FOOT ID」 ソフトウェア開発株式会社アシックス 様 -

 「みんながカメラマン」アプリ開発株式会社テレビ朝日 様
「みんながカメラマン」アプリ開発株式会社テレビ朝日 様 -

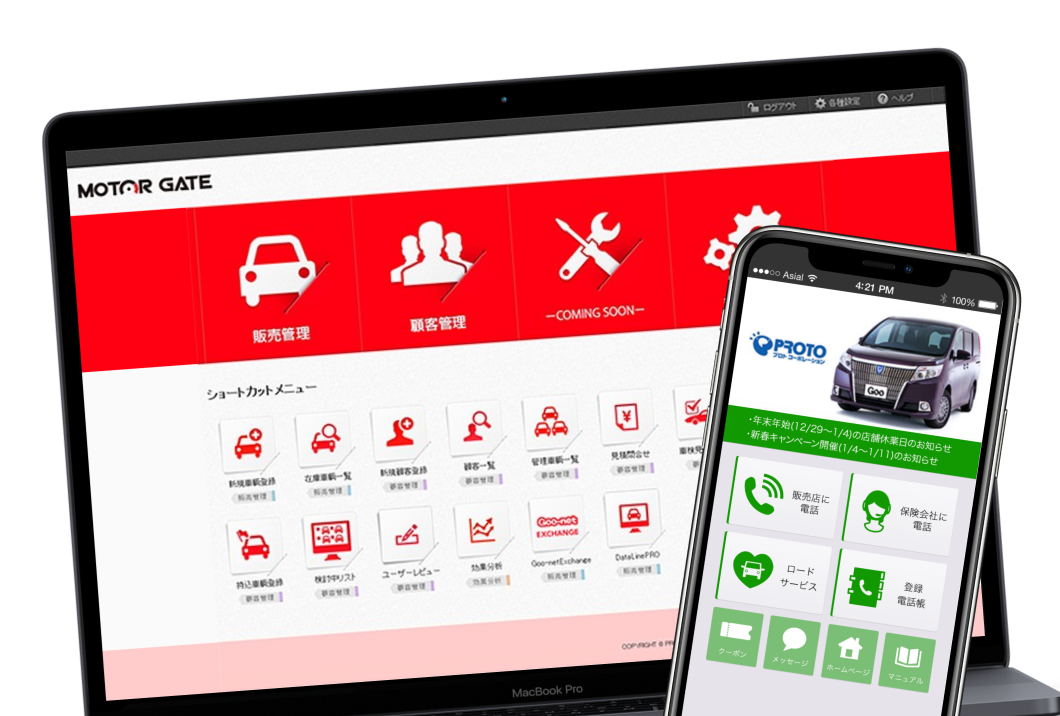
 自動車販売店自社アプリCMS開発株式会社プロトコーポレーション 様
自動車販売店自社アプリCMS開発株式会社プロトコーポレーション 様 -

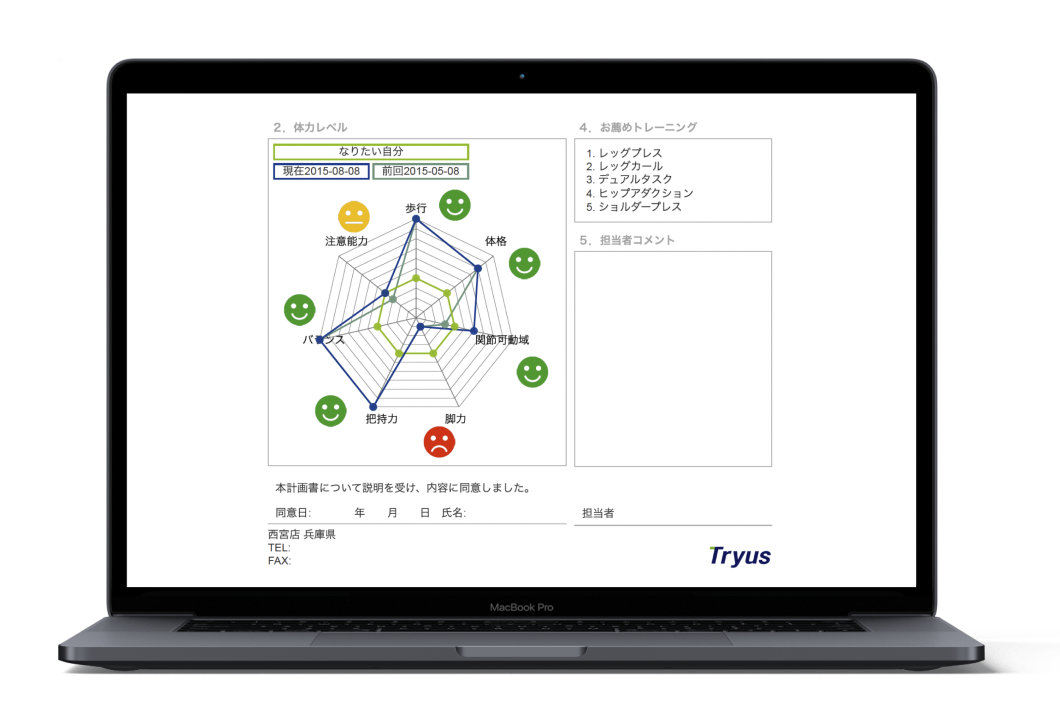
 通所介護(機能訓練特化型)システム開発アシックスジャパン株式会社 様
通所介護(機能訓練特化型)システム開発アシックスジャパン株式会社 様 -

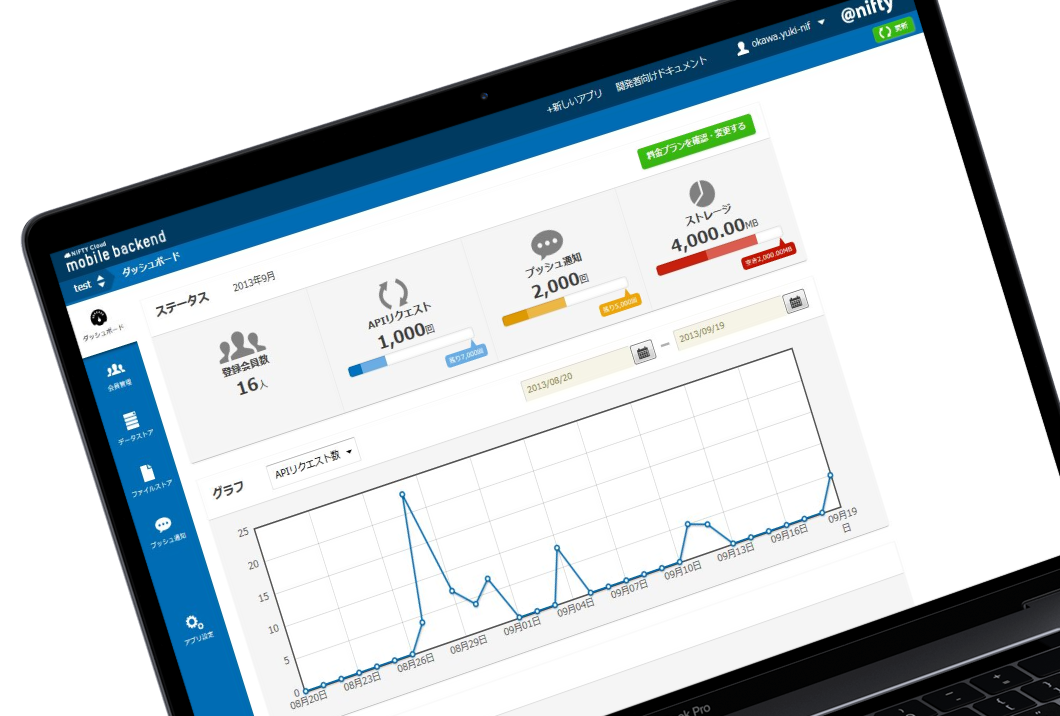
 ニフティクラウド mobile backend 管理者コンソール画面開発富士通クラウドテクノロジーズ株式会社 様
ニフティクラウド mobile backend 管理者コンソール画面開発富士通クラウドテクノロジーズ株式会社 様 -
みちのく潮風トレイル環境省 様
-
開発手法&セキュリティ・アドバイザリ中堅パッケージベンダ(東証二部上場) 様
-
 通信系基盤システムリニューアル株式会社テレビ朝日 様
通信系基盤システムリニューアル株式会社テレビ朝日 様 -
 「Tokyo Style Guide × SOUND TRIP」 iPhone 対応アプリケーション株式会社ロボット 様
「Tokyo Style Guide × SOUND TRIP」 iPhone 対応アプリケーション株式会社ロボット 様 -

 iPadアプリ 「ASICS SHOE FINDER」株式会社アシックス 様
iPadアプリ 「ASICS SHOE FINDER」株式会社アシックス 様 -
地図ベースの業務管理システム大手通信インフラ事業者 様
-
 ゲイトアナリシス・ソフトウェア開発株式会社アシックス 様
ゲイトアナリシス・ソフトウェア開発株式会社アシックス 様